
What Is User Interface (UI) Design? A Comprehensive Guide
User interface (UI) design is an incredibly broad, multidisciplinary, and creative field. Good UI design is increasingly recognized as an essential tool to increase user engagement and create products that are both useful and visually pleasing.
For those who want to break into the field of UI design, there’s certainly no shortage of things to learn—certainly not if you’re staying on top of the current UI design trends.
In this guide, we’ll provide the ultimate introduction to UI design. From the history of UI design to what qualifications you’ll need to get started, we’ll lift the lid on everything you need to know about this exciting industry.
Here’s what we’ll cover:
- What is UI design?
- The history of UI design
- UI design disciplines, concepts, and practices
- What does a UI designer do?
- Why is UI design important?
- How to become a UI designer
- Final thoughts
Ready? Off we go!
1. What is UI design?
Also known as user interface design, UI design refers to the aesthetic design of a product’s user interface. It’s the process of creating interfaces—namely apps and websites—with a focus on look and style. UI design typically refers to digital user interfaces, but also includes voice-controlled interfaces (VUI).
A UI designer will design all the screens of a product, and create the visual elements—and their interactive properties—that facilitate user interaction. To achieve this, they use things like patterns, spacing, text, and color to guide the user.
Not only does the UI designer have to be super creative; they also put themselves in the user’s shoes—anticipating what the user will expect at each stage. But we’ll talk more about the work of a UI designer a little further on!
What is a user interface?
A user interface is the point of human-computer interaction (or, in the case of VUI, oral-auditory interaction) on an app, webpage, or device. This can include keyboards, display screens, and the appearance of a desktop. You can learn more about it in our complete guide to what a user interface is.
User interface elements usually fall into one of these four categories:
- Input Controls that allow users to input information into the system, e.g. an entry field that enables users to register with their email address.
- Navigational components that help users move around a product or website, such as a hamburger menu on an Android.
- Informational components, including notifications, progress bars, message boxes, that share information with users.
- Containers that hold related content together, such as accordions—vertically stacked lists of items with show/hide functionality.

Our ultimate glossary of the 32 user interface elements for UI designers includes everything you need to know about UI elements.
What’s the difference between UX and UI design?
While you may have heard the terms UI design and UX design used interchangeably, the two fields refer to separate aspects of the design process. Let’s break it down.
UX design is the process of enhancing user satisfaction by improving the usability and accessibility of a product. On the other hand, UI designers are responsible for the product’s look and feel. UX designers draw out the map of the product, which UI designers then flesh out with visual and interactive touchpoints. UX and UI designers often work closely together during the design process, working in tandem to maximize the responsiveness, efficiency, and accessibility of a website.
For further clarification, this video sets the record straight on the differences between UX and UI design.
2. The history of UI design
As of January 2019, there were over 1.94 billion websites in existence, and over 4 million mobile apps available for download, and a limitless number of UI designers responsible for their visual and interactive elements. While it’s now known as one of the most popular and innovative fields in tech, UI design had humble beginnings.
In the late 20th century, computing technology featuring a touch keyboard was seen as revolutionary. But the 1980s saw two UI innovations that created a seismic event in technology adoption. Apple sold 1 million Macintoshes by 1988, with Microsoft quickly following suit with the introduction of Windows 1.0. Businesses soon realized that an appealing digital interface was paramount in crafting a memorable and enjoyable user experience. At the beginning of the ’90s, the laptop computer started to replace the desktop, along with incremental changes in the mouse/keyboard interface.

It wasn’t until 2007, however, that the concept of UI design truly blossomed. This was the year when Apple disrupted the tech industry with the first iPhone, featuring a user interface explicitly crafted for handheld devices that featured sophisticated touchscreen functionality. This technology would change UI design forever.
As the 2010s approached, a UI renaissance that has led to a plethora of powerfully disruptive—and decidedly more human—forms of interaction boomed. With the rise of zero UI, voice assistants gained popularity in 2011 with Apple’s Siri voice assistant. Since then, we’ve also had the introduction of Google Now (2012) and Amazon’s Alexa devices (2014).
Today, most businesses recognize that exceptional UI design is vital for fostering brand loyalty and building brand recognition. Customers no longer enjoy well-designed products; they expect it.
3. UI design disciplines, concepts, and practices
Now that we’ve fully understood what a user interface actually is, let’s explore some of the disciplines, concepts, and theories that form the fundamental base of UI design.
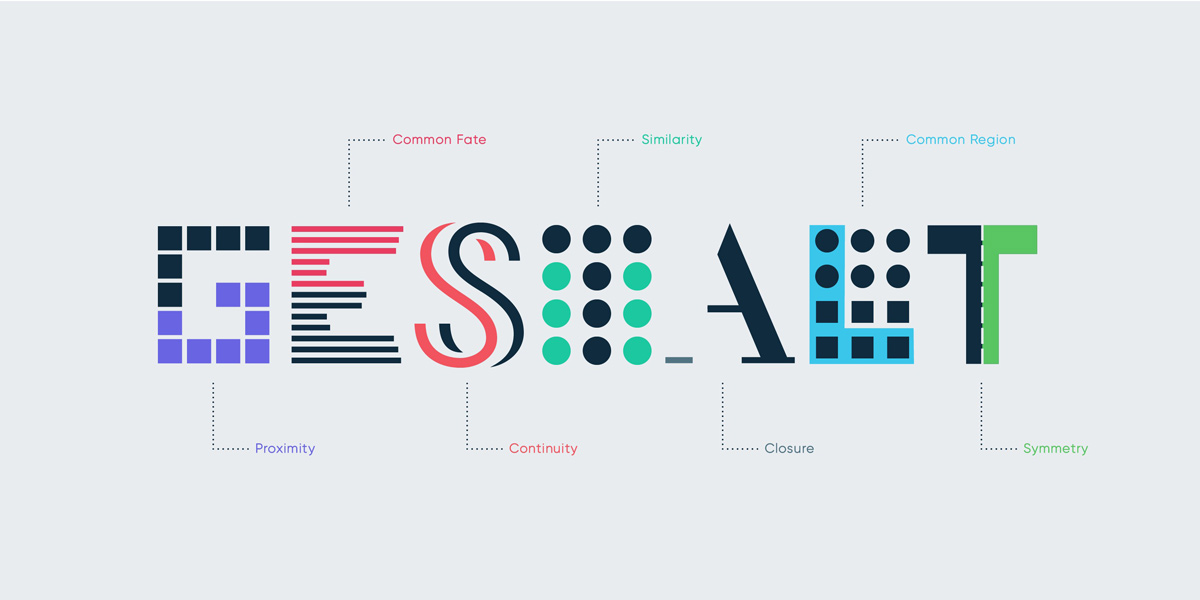
Gestalt principles
Communication plays a central role in both UI and UX design, and the Gestalt Principles are widely employed by UI designers to help them understand how users interpret and process complex stimuli around them. Developed by Gestalt psychologists, they state that our minds have a tendency to group and organize elements and do so in predictable ways. Understanding how the user’s mind works helps UI designers to design interfaces that people will enjoy using.
Let’s take a quick snapshot of the five principles below:
- The principle of proximity states that we tend to perceive elements as a group when they are close to each other.
- The principle of similarity dictates that we’re inclined to group elements that look like each other.
- Our mind tends to follow paths and group elements that are aligned with each other. This is the principle of continuity.
- The principle of closure tells us that users need to understand the status of tasks. Whenever a product needs a little more time to complete a task, loaders inform us that the product is still working in the background.
- Connectedness states that we tend to group elements when they are connected to each other.

Want to know more? Read our full guide to the gestalt principles, and examples of how to use them!
UI design patterns
Ever notice how most products follow particular design conventions, such as a drop-down menu or a top navigation bar? This repetition of common elements or features is known as UI design patterns.
UI design patterns are general, reusable solutions to commonly occurring problems. Some common UI design patterns include:
- Problem: What does the user want to do?
- Context: When should the pattern be used?
- Solution: What is the solution?
- Examples: Where and how has the pattern been implemented before?
Most designers use UI design patterns to shape their work and, as a result, design similar-looking user interfaces. You’ll find everything you need to know about UI design patterns in this informative blog post!
Responsive UI design
Consisting of a mix of images, flexible grids and layouts, and an intelligent use of CSS media queries, responsive web design responds directly to the user’s behavior and environment based on screen size, platform, and orientation.
Let’s look at an example. When viewing a traditional website on a desktop computer, the site might show three columns. If you look at the same website on a handheld device, it might force you to scroll horizontally—and certain elements may become hidden or distorted. By using responsive design, however, the website will automatically reconfigure the content to appear as a single column on the handheld device, and resize images rather than distort them.

4. What does a UI designer do?
It might seem like a lot of information to take in, but if you’ve made it this far, congratulations—you’re already super knowledgeable about UI design! Now, let’s dive into the meatier part: what a UI designer does, and how you can become a UI designer yourself.
Ultimately, UI designers are responsible for ensuring the product’s interface is visually stimulating, easy to use, and in line with business goals. UI designers are also responsible for creating style guides or common languages that can be used across the business to establish consistency.
UI design is a multidisciplinary field, requiring UI designers to wear multiple hats as part of one role. While it’s largely a visual discipline, many people don’t realize that there’s a psychological aspect that is paramount to good UI design.
UI designers need to understand how people work—and how each visual, interactive element shapes their experience—in order to design user-friendly interfaces. They conduct extensive research to predict what the user will expect, and design the app’s interface to ensure that it feels intuitive to navigate. And of course UI designers make, and learn from, a lot of mistakes along the way!
UI designers also reflect on accessibility and inclusion, carefully weighing up what each design choice means for the end-user.
UI design tools
When it comes to tools, UI designers are spoiled for choice. Increasingly intuitive software with built-in UI components allows UI designers to create speedy layouts and share them easily with shareholders. Let’s look at the UI design tools that are most commonly used by UI designers:
- Using a combination of artboards and vector design shapes, Sketch enables designers to create hi-fi interfaces and prototypes on a pixel-based canvas.
- InVision is a web-based prototyping tool popular with both UX and UI designers alike. You can upload static design files and quickly turn them into high-fidelity, interactive prototypes.
- Figma enables designers to work together simultaneously, facilitating seamless collaboration and feedback. With its versatile design tools and component libraries, it’s a popular choice for enhancing productivity and streamlining the UI design process.
For the full list of popular UI design tools, check out our take on the 7 essential tools every budding UI designer should know about.
What does a UI designer usually work on?
So, how do UI designers go about bringing a UX designer’s vision to life? While the tasks and projects of a UI designer varies greatly depending on the nature of the role (e.g. in-house or freelance) there are a few things that every UI designer can expect:
- Collaboration is a core aspect of day-to-day UI design work. From understanding the vision of the client, to working with the wireframe provided by the UX designer, to handing the final prototype over to the developers, you’ll collaborate at every level.
- At the risk of stating the obvious, a UI design role will require you to get very hands-on with design. This includes designing screens and creating visual touchpoints, as well as the interactivity behind them. UI designers are also responsible for ensuring consistency—so creating a style guide, or visual language, to be used across the board.
- Prototyping and testing is a crucial part of the UI design workflow, as it will allow you to ensure you’re addressing any errors or flaws before the final product goes live.
So what does a UI designer typically have on their to-do list? When working on a project, a UI designer can expect to:
- Design each individual screen of the product, paying close attention to information architecture and visual hierarchies
- Ensure the designs of the product are responsive by testing the interface on various devices and screen sizes
- Design a suite of elements to be used across the product, including icons, buttons, and sliders
- Choose an awesome color palette for the interface, as well as thinking about the typography (if you need help with this there are lots of online color palette generators you can use!)
- Design the interactivity of each UI element (what does a button do when the user clicks on it?)

5. Why is UI design important?
UI design is so much more than making a website look pretty. In our technology-driven society, first impressions mean everything—and a bad first impression is a lasting impression. If your website is difficult to navigate, users may seek an engaging and more user-friendly alternative, meaning you’ll lose out on valuable leads and revenue. Even the shape of a button can determine whether or not users understand what they’re supposed to do while on your website, so it’s not something to be taken lightly.
When it comes to encouraging a user to stick around (or choose you over a competitor), a well thought out interface can go a long way. In order to facilitate strong user engagement, there are a few components an interface needs to have:
- Interfaces also need to be accessible, meaning it can easily be navigated people by with disabilities of all types
- Apps and interfaces should be intuitive, meaning users can navigate the site with minimal cognitive load. No one wants to google how to use your app or website!
- All elements of the interface should be intentional. How will the decisions you make influence your users? How can the user get from point A to point B as seamlessly as possible?
Considering these points will lead to a winning interface that stakeholders and users alike will adore!
6. How to become a UI designer
There are many misconceptions about starting a career in UI design. For example, many people believe that a design related degree, or years of related work experience are necessary prerequisites for a career in UI design.
In reality, employers are far more interested in your portfolio—and whether you can demonstrate an understanding of core UI design principles—than your formal qualifications. As long as you’ve got an interest in the field and a willingness to put the time in, there’s nothing stopping you from becoming a UI designer!
Like the sound of a career in UI design? Get the ball rolling by familiarizing yourself with the industry. Read up on UI design trend forecasts, and start following popular UI design accounts on Instagram. Sites like Behance and Dribbble are great destinations for daily doses of inspiration.
The best way to learn UI design (especially for beginners), opt for a UI design bootcamp course. Our esteemed UI Design Program has been created to take you from novice to professional, focusing on a balance of fundamental UI design theory and real-world projects that will form the basis for a professional portfolio. After that, you can complete design challenges to help keep your design skills fresh!
For more tips, this video lays out five easy steps to follow if you want to become a UI designer:
7. Final thoughts
So there we have it, everything you need to know about becoming a UI designer! Hungry for more UI design related content? Check out these posts over on the blog:
- How much will I earn as a UI designer?
- Are UI designers in demand? Here’s the current industry outlook
- 9 inspiring examples of great UI design
- 5 Common questions I get asked as a UI designer
Link nội dung: https://melodious.edu.vn/what-is-ux-ui-a44479.html